The following set of APIs pertains to the Script aspect of the Online Store on Instamojo.
Scopes (for the access token that is used) required to run the JS APIs:
script-values:write
script-values:read
Error codes and their meanings :
| HTTP Codes | HTTP Codes |
|---|---|
| 401 Unauthorized | { "error": "Invalid Client Id" } |
| 401 Unauthorized | { "error": "Invalid or expired Client Id Exp" } |
| 403 Forbidden | { "error": "Invalid scopes" } |
| 404 Not Found | { "error": "Invalid Account Id" } |
How to get Variable ID:
Please drop a mail to [email protected] with your App name and the Email ID with which you have signed up on developers.instamojo.com to obtain the variable ID for your App.
How to add Script:
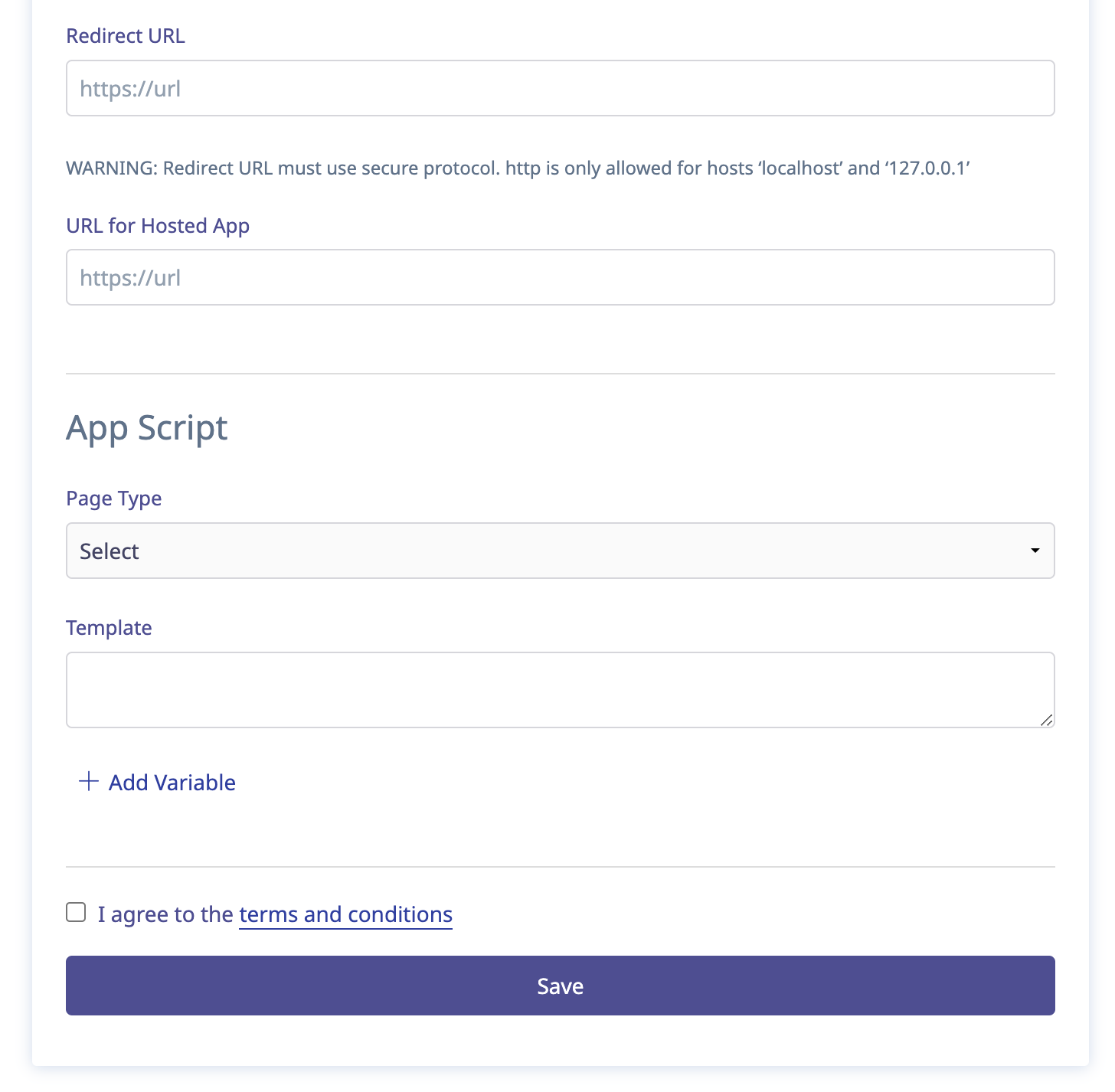
You can use Add Script to inject any custom script on all subscribed merchant's stores.

How to add a custom script -
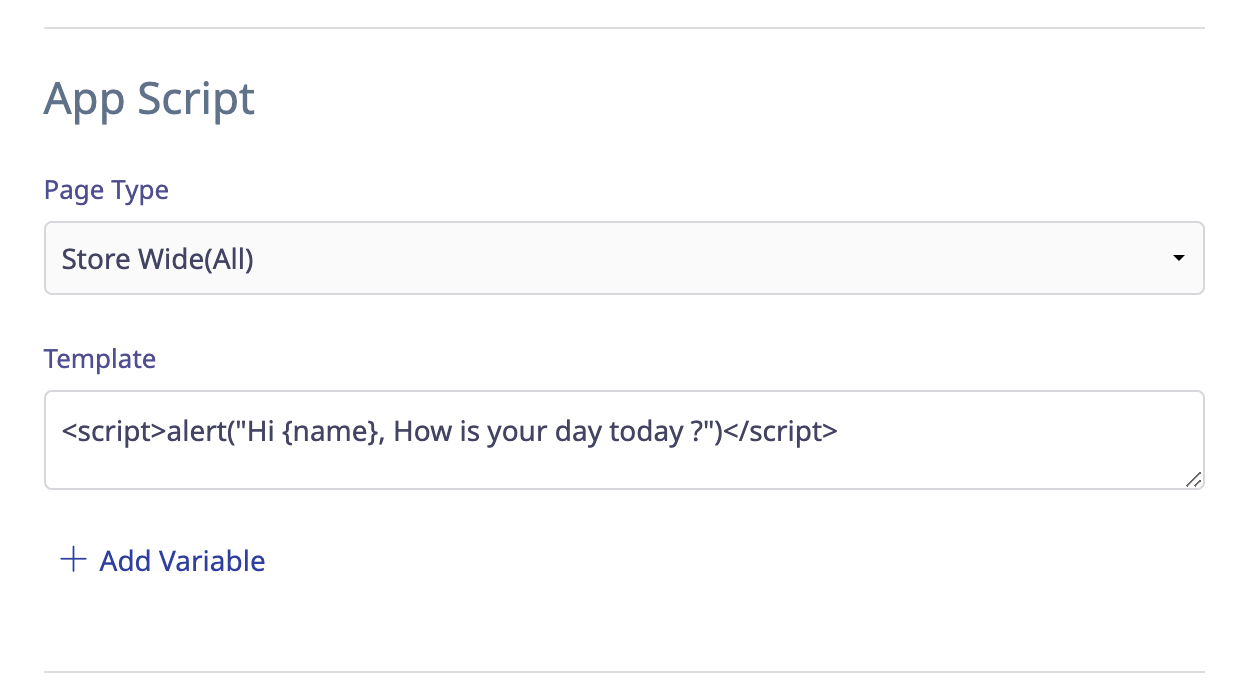
- Select a Page Type
- You have to select a page type where you want to run the custom script.
- Below are the different page types
- Product page - The script will be applied to all the product pages.
- Category page - The script will be applied to all the category pages.
- Custom page - The script will be applied to all the custom pages created by the merchant.
- Store pages (Home, About Us, FAQ, etc) - The script will be applied to all the default pages.
- Store Wide (All) - The script will be applied to all store pages.
- Template
- Write/Paste your custom script to the template.
- If you wish to get merchants (subscriber) input in your custom script then use as a variable and that should be provided in curly braces, so in the below example
{name}is the variable. We again have to declare this in theAdd Variable.

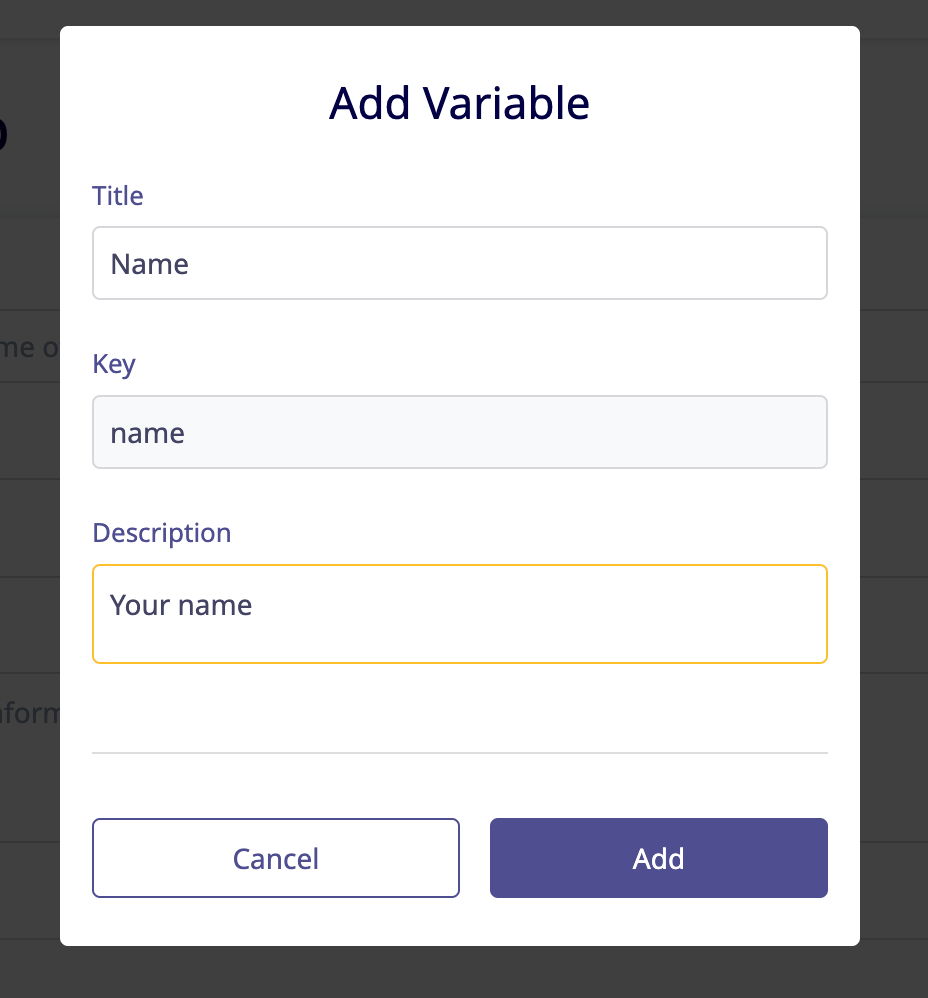
- Add a variable
- Title - Title of the variable.
- Key - This is the variable, use the same as we used in the script in curly braces, for example -
name.- Note - If you have space in name then use underscore as key, for ex -
google_idand the same should be used in curly braces in the template{google_id}
- Note - If you have space in name then use underscore as key, for ex -
- Description - This will help in the merchant experience.
- Note – You can skip
Add Variableflow if you don't want any merchant inputs.

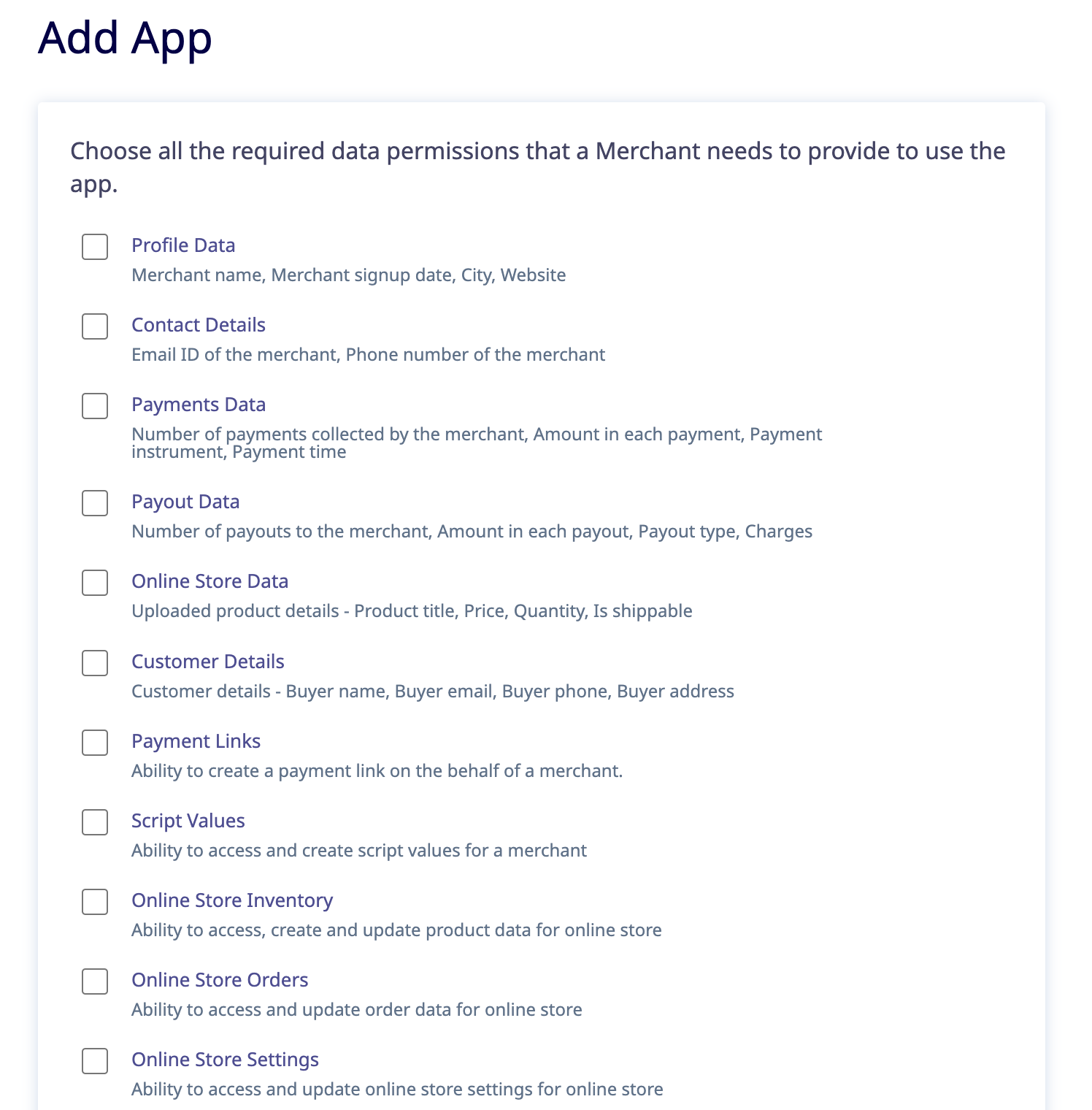
- Once submitted, if you have provided a
Redirect URL, the permission page will be shown as below, where you need to add theScript Valuespermission. If aRedirect URLis not provided, the permission page will not be shown.

Merchant Experience:
Once the App is LIVE on our App store, a merchant can use the app by selecting it and clicking on the Subscribe button.

You must know the below possible scenario
| Redirect URL | Hosted APP URL | App Script Template | App Script Variable | Possible scenario |
|---|---|---|---|---|
| No | No | Yes | No | No action is required script will run as usual on the store |
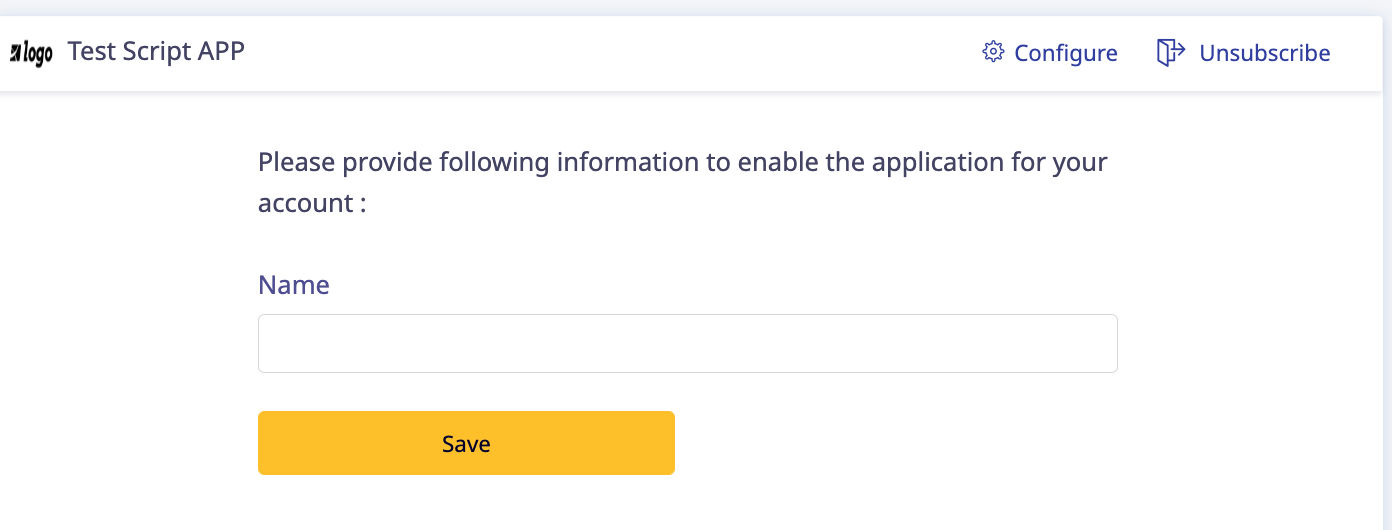
| No | No | Yes | Yes | Merchant has an option to configure variable values after app subscription (ref image1 & image2) |
| Yes | No | Yes | Yes | Configure option will not be shown to the merchant, developer has to update the variable values by using below mentioned script value API. |
| Yes | Yes | Yes | Yes | Configure option will not be shown to the merchant, developer has to update the variable values by using below mentioned script value API. And the hosted app will be opened in iframe. (ref image3) |
Image 1

Image 2

Image 3

How to Use the API Endpoint -
The given endpoints are used to fetch and update the script variable. In order to use the scriptValue API first you can trigger the Authorization API and fetch the access token to run the below-given endpoints.
Below are the required scopes for running the following endpoints are:
script-values:write
script-values:read
GET API
Url:- https://api.instamojo.com/v2/store/scriptvalues/<app_id>
Method:- GET
Response:-
{
"version": 1,
"title": "Alert Script",
"description": "Your Name",
"template": "<script>alert('Hi {name}, How are you'));</script>",
"section": 1,
"tags": [
"google",
"analytics",
"seo"
],
"page_type": 5,
"app_status": "pending",
"values": [
{
"id": 1A,
"key": "name",
"title": "Name",
"description": "Your Name",
"value": "",
"variable_id": 1B,
}
]
}
Update API
Url:- https://api.instamojo.com/v2/store/scriptvalues/<app_id>
Method:- PATCH
Payload:-
- To add new value use the below payload -
{ "values": [ { "variable_id": 1B, "value": "Tarun" } ] } - To update existing value use the below payload -
{ "values": [ { "id": 1A, "value": "Bhorhari" } ] } - To delete use the below payload -
{ "values": [ { "id": 1A, "is_active": False } ] }
Response
{
"version": 1,
"title": "Alert",
"description": "Your Name",
"template": "<script>alert('Hi {name}, How are you'));</script>",
"section": 1,
"tags": [
"google",
"analytics",
"seo"
],
"page_type": 5,
"app_status": "pending",
"values": [
{
"id": 1A,
"key": "name",
"title": "Name",
"description": "Your Name",
"value": "",
"variable_id": 1B,
}
]
}
